今回は広告配信にあたって、ランディングページが必要だったので作成しました。ただせっかくなら広告運用者らしく、表皮速度にこだわったランディングページを作成したいところです。
ということで、まずは全く表示速度を気にせず作ったLPを計測して、そこから改善していこうと思います。
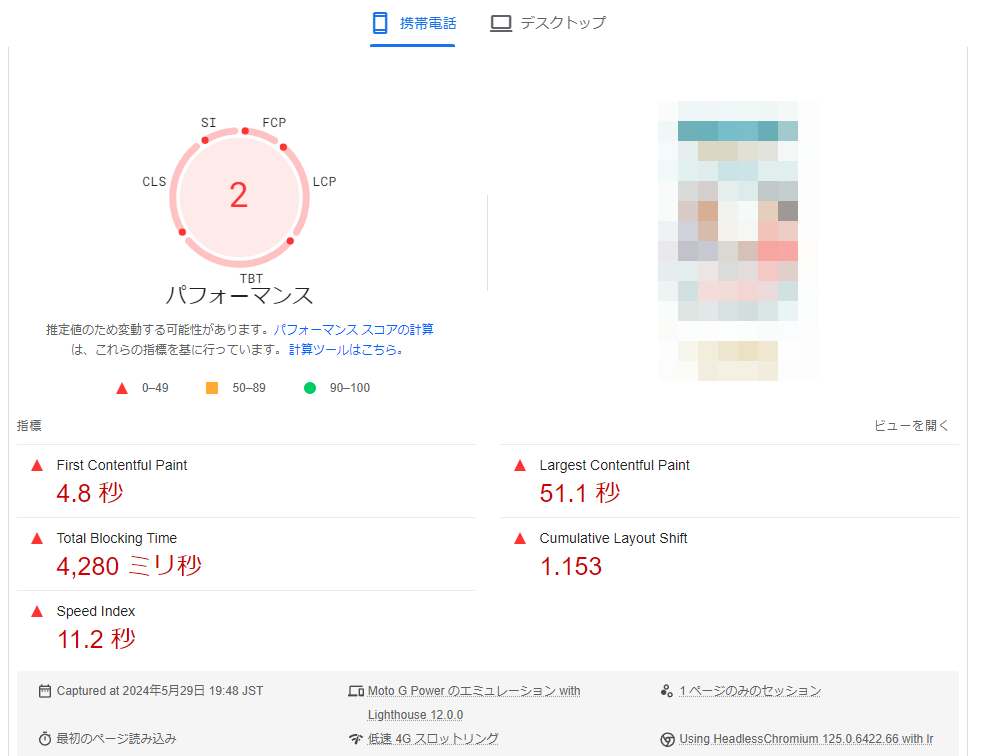
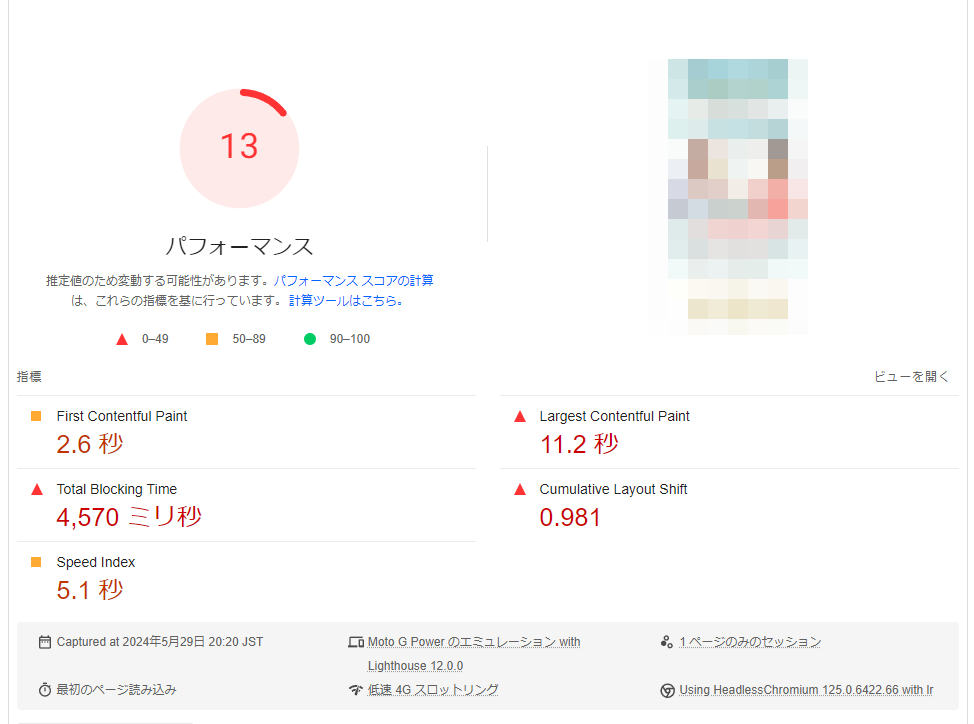
PageSpeed Insightsで状況を確認してみる

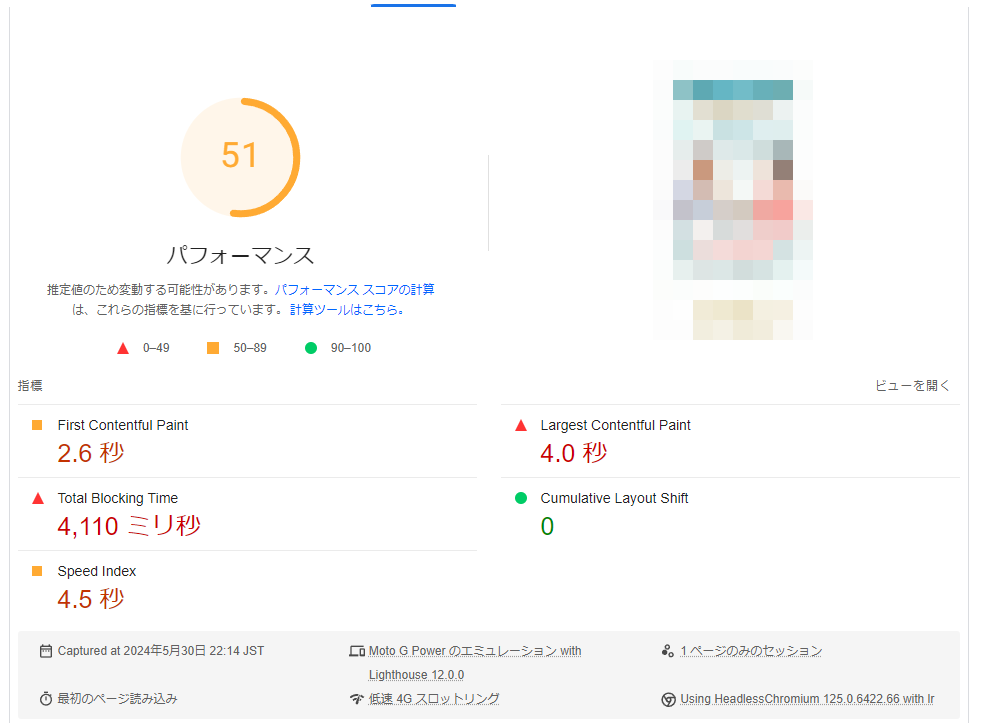
何も考えず作成してみると、なんとも酷い結果ですね。。
下までスクロールしてみると以下のような診断項目がありました。

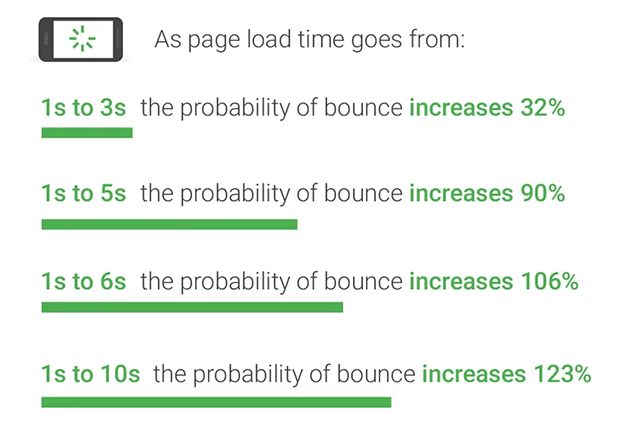
また表示速度が遅いことにより、直帰率が高まるという検証結果もあります。CVRをあげるためにわざわざLPを用意するわけですから、表示速度については拘らない理由はないでしょう。

出典:Think with Google – Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed
・1秒から3秒で直帰率が32%増加
・1秒から5秒で直帰率が90%増加
・1秒から6秒で直帰率が106%増加
・1秒から10秒で直帰率が123%増加
また、1秒伸びるごとに、CVR(コンバージョン率)が7%下がるという結果もあるようです。
改善案を1つずつ試して表示速度を改善
いくつかの項目を試して見ましょう。
次世代フォーマットでの画像の配信
pngで作成してしまうと、画像ファイルが重くなってしまいます。LPは画像コーディングを中心で作られることも多いので、何も考えず無邪気に全てpngで作成されるととんでもなく表示速度が遅くなってしまいます。
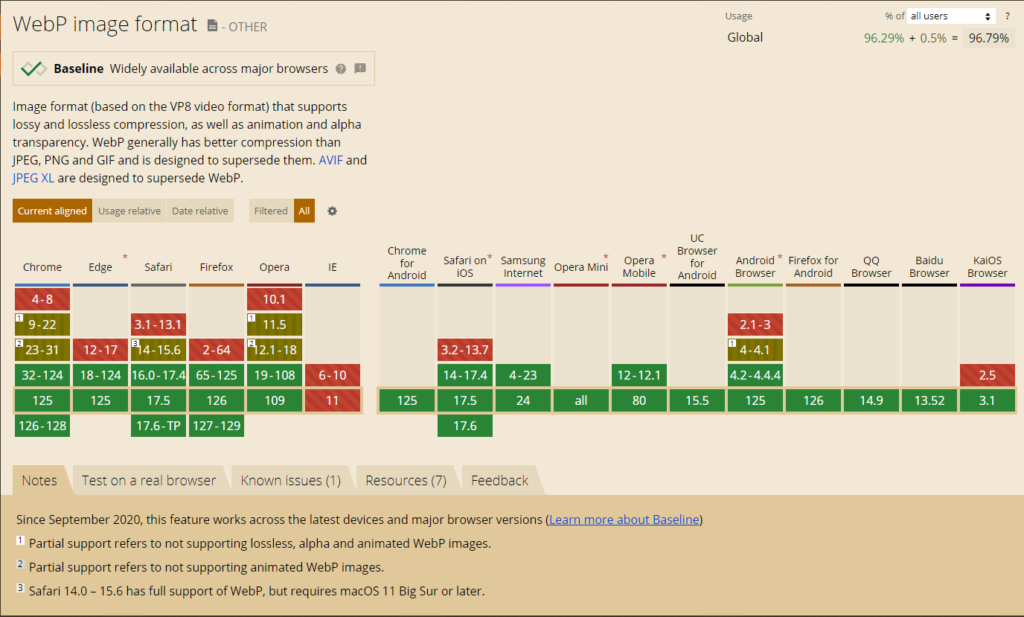
そこでWEBP(ウエッピー)に変換します。

以前は、iOSなどでは対応していませんでしたが2024年5月現在はほ全てのブラウザで使用可能となっており、安心して利用できます。shopifyでは自動でWEBPに変換されるのでWEBPはデフォルトになってくると思います。
デザイナーさんは画像を渡す時に、WEBPに変換して渡すとコーダーさんは嬉しいと思います。
WEBPへの変換はいろんなフリーソフトがありますが、私はhttps://anyconv.com/ja/jpeg-to-webp-konbata/を利用しています。
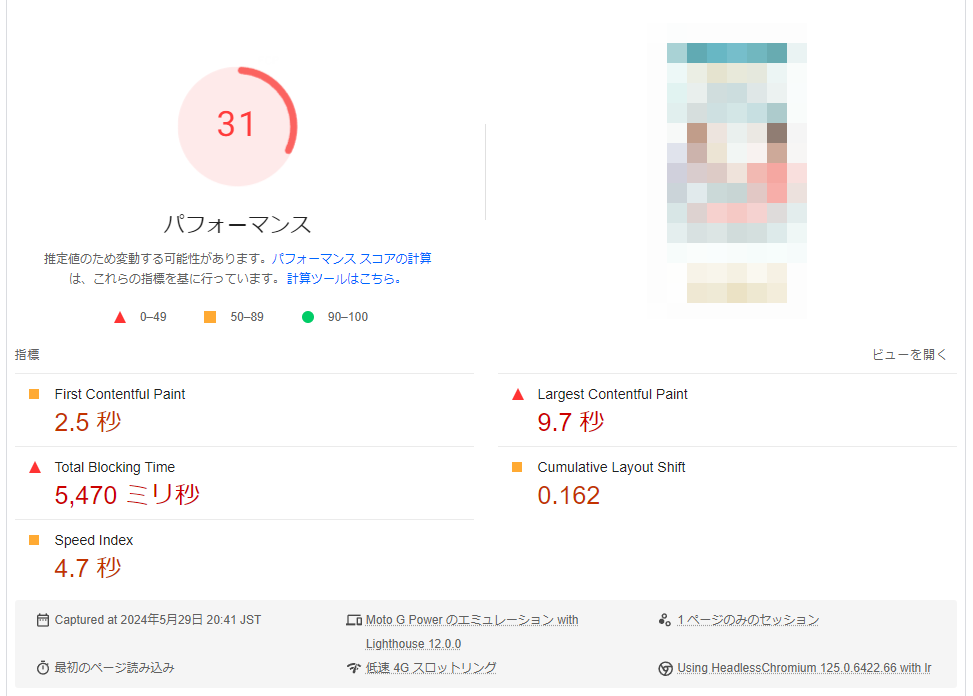
ではWEBPに変換してどれくらい変わるのか見てみましょう。

2 → 13なので大分改善されましたが、まだまだ改善が必要です。
オフスクリーン画像の遅延読み込み
続いても画像の改善です。ページ内の画像を一気に読み込まず、ブラウザに表示されている画像だけ先に読み込む手法です。
chromeの対策としては、<img loading=”lazy” src=”img/aaa.webp” alt=””>で問題ないですが、日本のスマホはiOSが多いのでこの対策だけでは不十分です。
※page speed insightの数字をあげるだけであればこれだけでいいですが・・

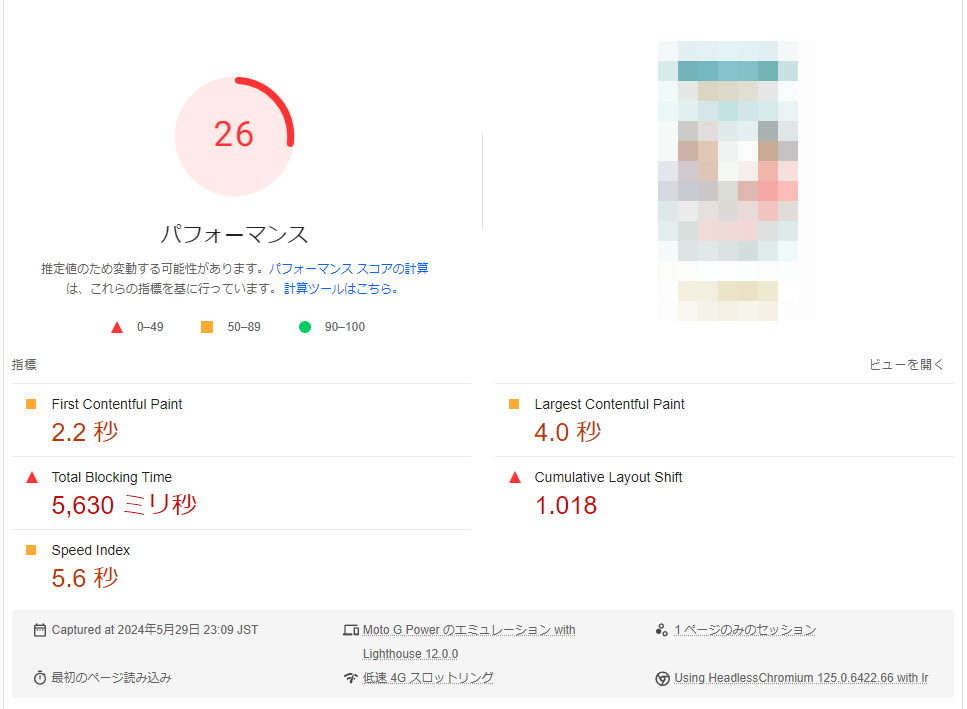
大分改善されましたね。50点~89点まで目指したい所です。
続いて改善していきましょう。
静的なアセットと効率的なキャッシュポリシーの配信
アセットの読み込み速度を上げるための「キャッシュ設定」に問題があるという事です。
1つ1つ読み解くと、「静的な」というのはリクエストの度に生成・実行しなくていいものという事です。つまり静的なアセットとは、画像,CSS,JavaScriptのことですね。
ExpiresActive On
ExpiresByType text/html "access plus 10 minutes"
ExpiresByType text/css "access plus 1 weeks"
ExpiresByType image/gif "access plus 1 weeks"
ExpiresByType image/png "access plus 1 weeks"
ExpiresByType image/jpeg "access plus 1 weeks"
ExpiresByType image/pdf "access plus 1 weeks"
ExpiresByType application/x-shockwave-flash "access plus 1 weeks"
ExpiresByType application/rss+xml "access plus 1 weeks"
はい、スコアは落ちましたが、その時によってスコアは変わるのはよくある事です。診断項目からは消えたので気にせず次にいきましょう。
「最大コンテンツの描画」要素

webpで軽量化を図りましたが、元々のファイルのサイズは大きかったのを見落としてました。横サイズを600pxに変更したところ大分改善されました。※繰り返しになりますが、その時によってスコアは変動します。
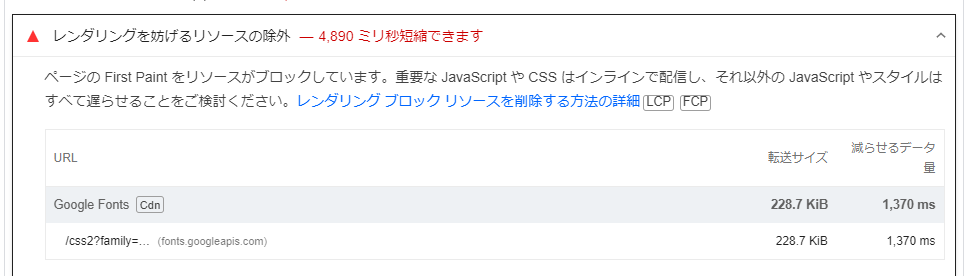
レンダリングを妨げるリソースの除外

Google Fontsが原因のようです。CDNで読み込んでいるので、Googleフォントをダウンロードしてサーバーにアップして無事解決です。
画像要素で width と height が明示的に指定されていない

画像のサイズはCSSで表示していますが、細かくwidth,height属性を付与しました。地味に時間がかかる作業ですが、頑張りました。

CLSは0にすることができました。FCPやLCPにはまだ改善の余地がありそうです。
一部のサードパーティ リソースはファサードで遅延読み込みできます
WordPressでは自動で付与されるので盲点だったのですが、このLPにはyoutubeのiframeを埋め込んでいるので、loading=”lazy”を付与しました。

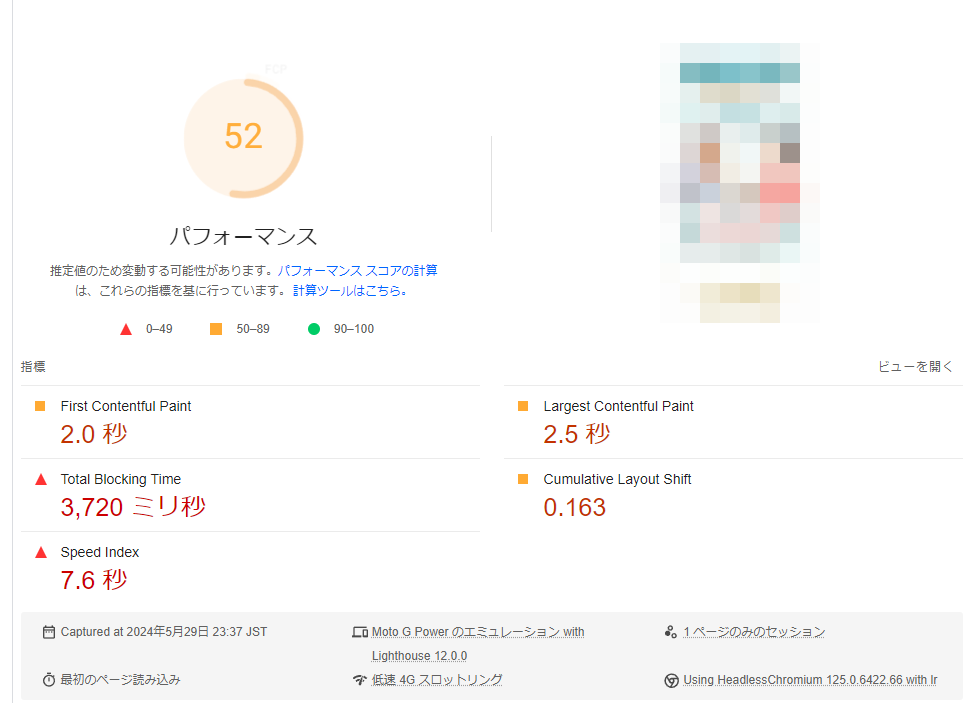
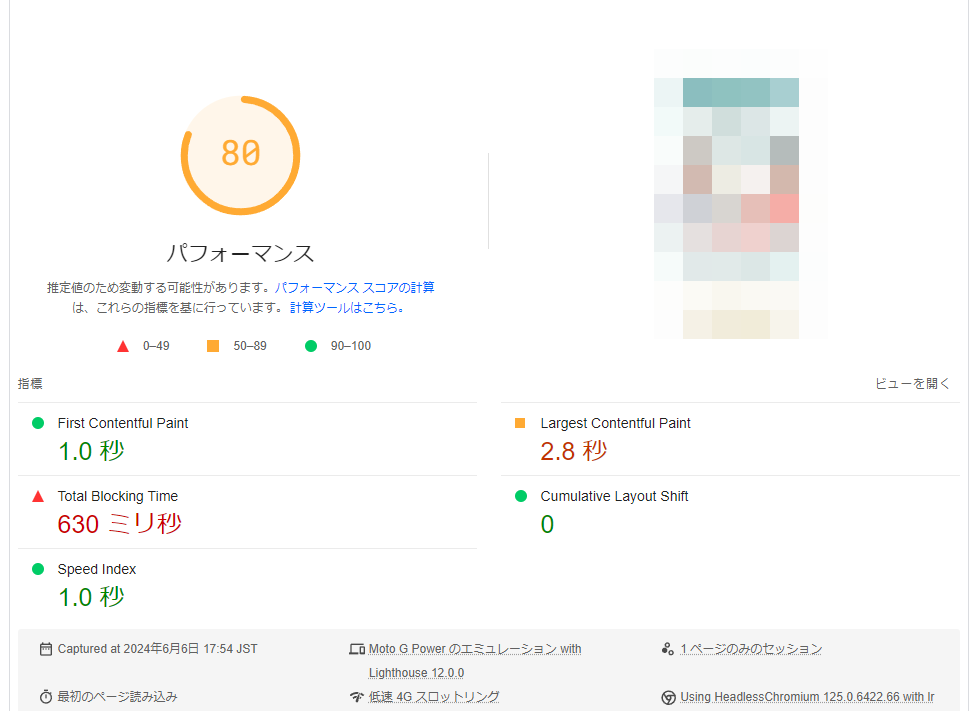
大幅に改善しました!
FCPも1,1で合格点となったので、残るはLCPのみとなりました。残りの20点はまた改めて改善してみたいと思います。
1つでも参考になりましたら幸いです。